I’ve been working on the new feature for my own blog to auto-posting the posts from the website to the facebook page via Facebook Graph API. My logic was just to make the process automated when I publish new blog post on my website end.
Below, I will cover the processes that are needed on facebook end to collect the required credentials to make the API connectivity successful.
The main credentials needed are, app_id, app_secrect, access_token for my use case.
We can easily get the app_id, app_secrect after creating the app, but to get the long-lived page access token there are some steps to follow.
Facebook gives short-lived, long-lived access tokens. I prefer to generate long-lived access token just to get rid of the expiry date and monitoring effort required for it.
I will cover all the steps we need to follow to get the never expiring page access token.
Steps
- Sign up for Facebook developers channel.
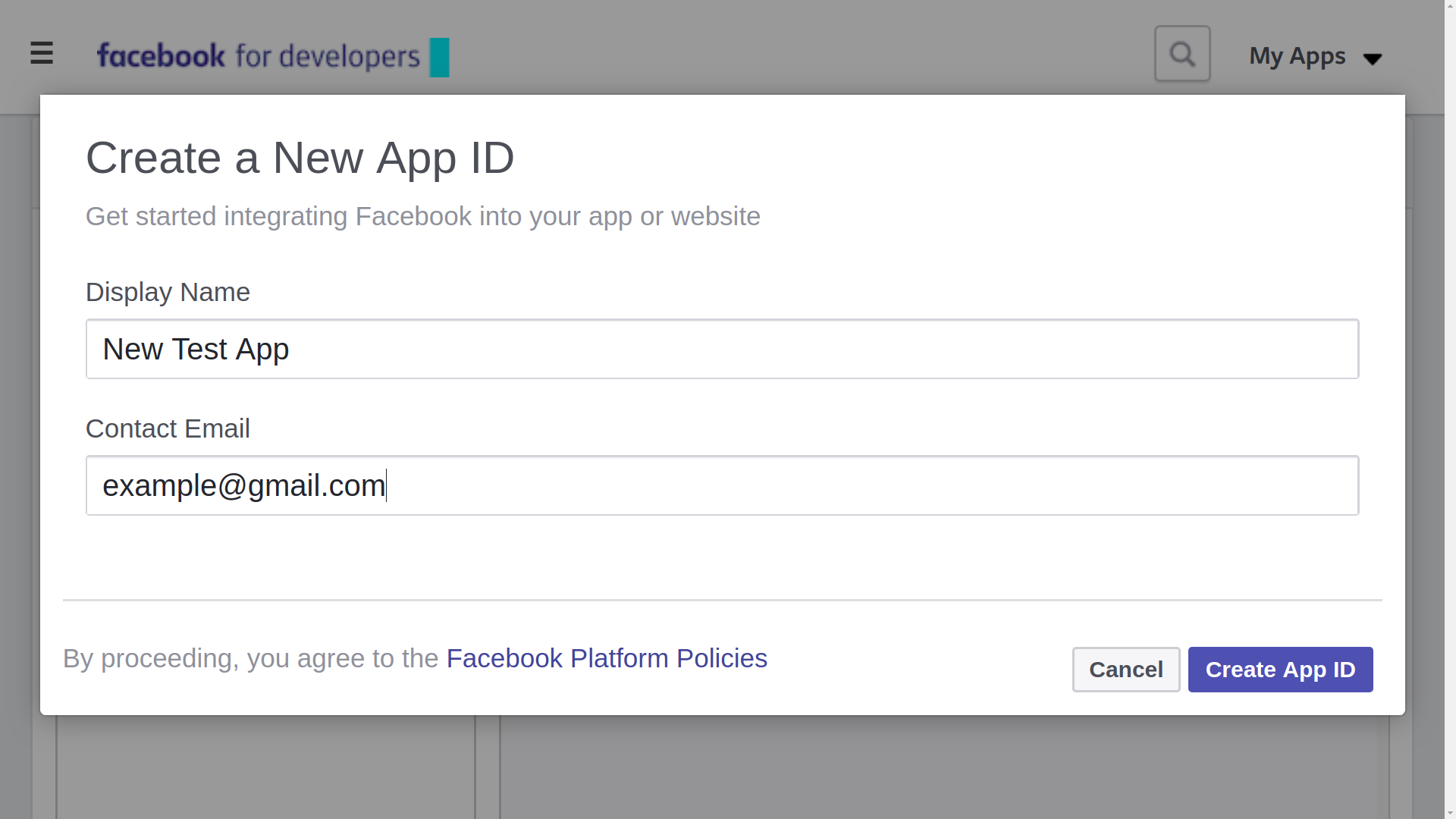
- Create a Facebook App or use an existing app if you already have one.

- Copy, App ID, App Secret
- Now, navigate to Facebook Grap API Explorer, to generate the short-lived access token.
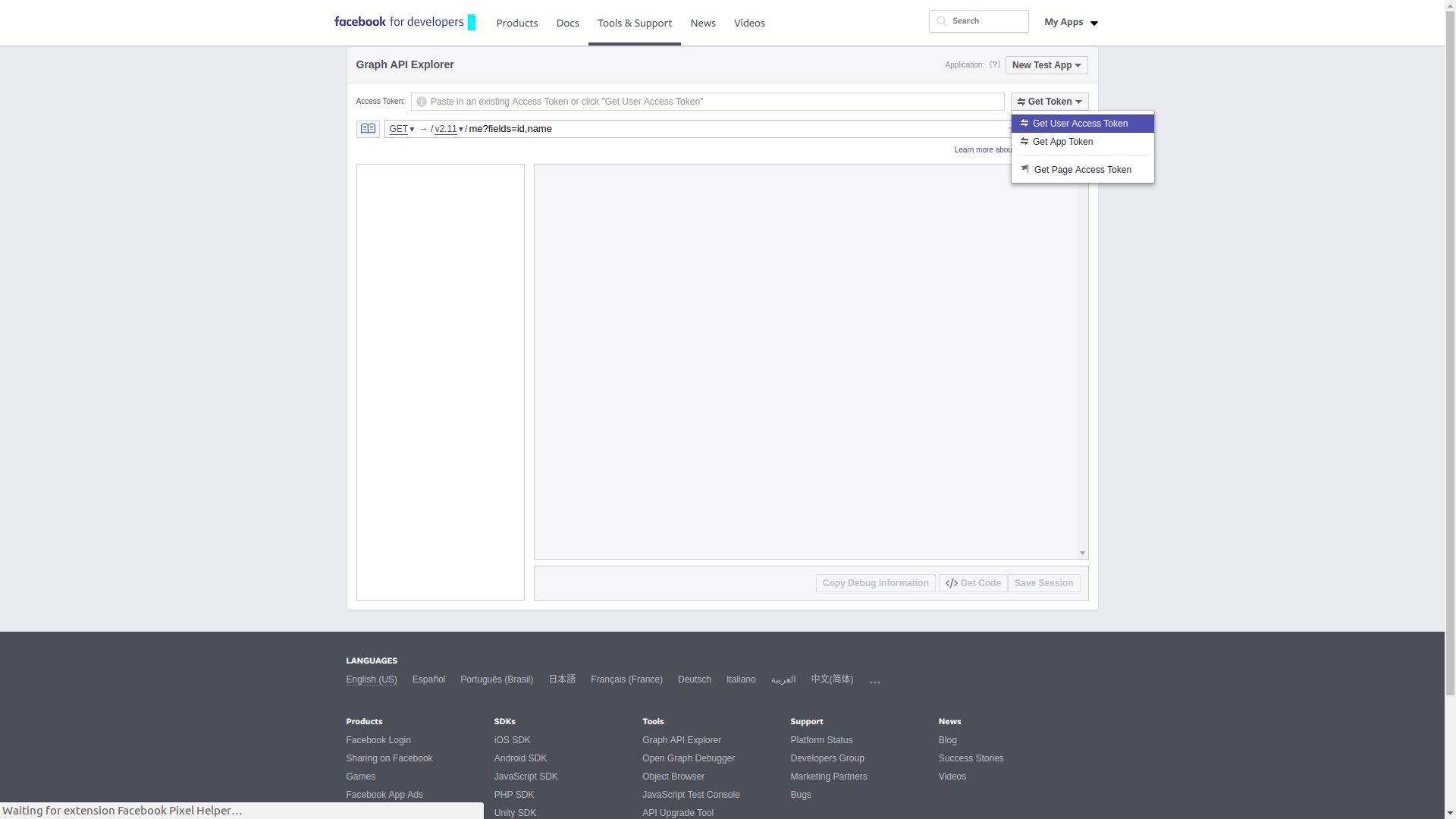
- Firstly, select an app from the Application drop-down.
- Again, in the next drop-down select “Get user access token”.

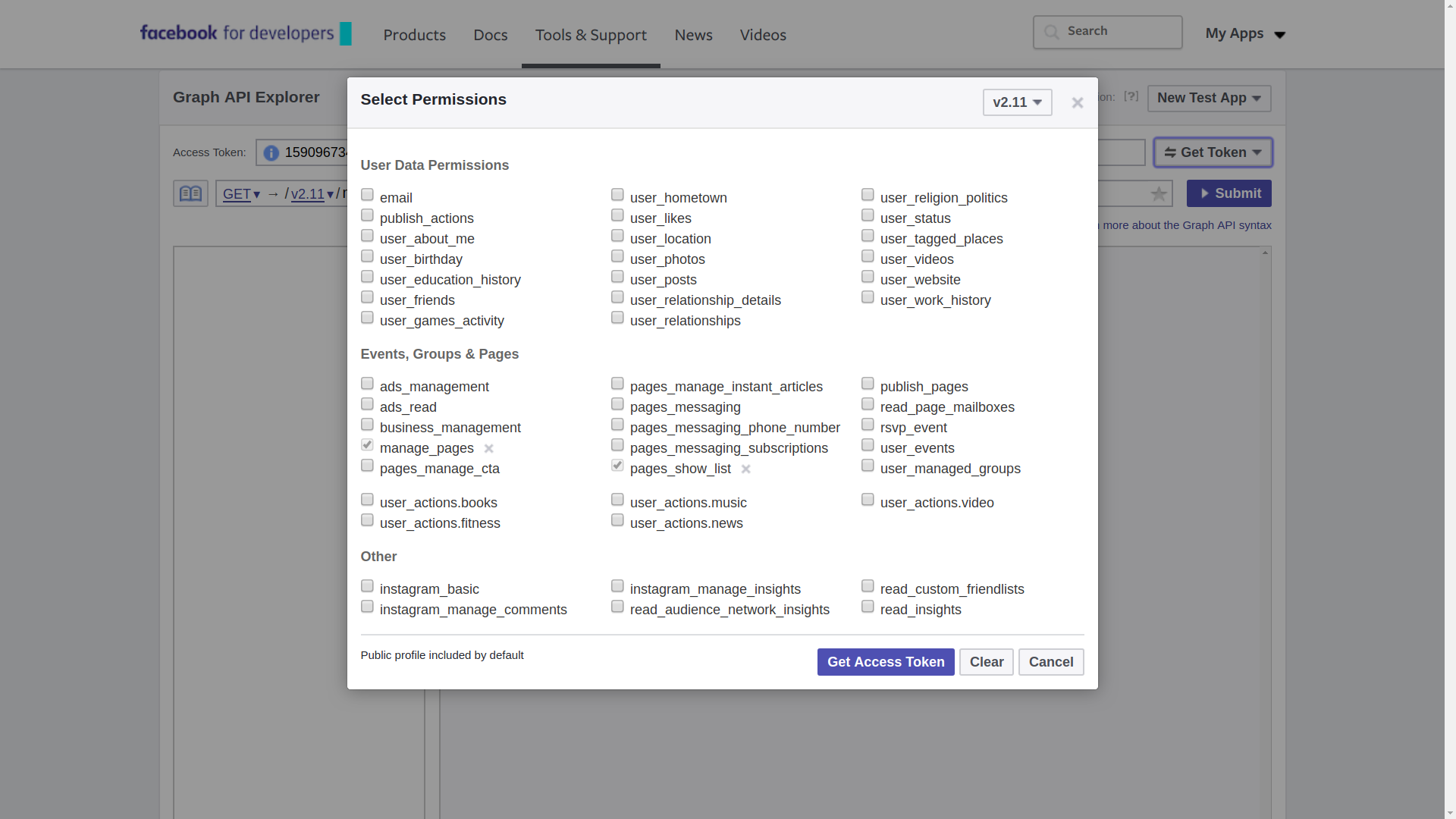
- Once you click on “Get user access token in the drop-down” you will see a pop-up window like below. There you will be able to select the permission (scopes) for the user access token.

- Here for my use case I have only selected “publish pages” and “manager pages” permissions which are needed to create never expiring page access token. Generate user access token by clicking on “Get Access Token” button, this will create short-lived user access token.
5. Now we will need to create a long-lived user access token.
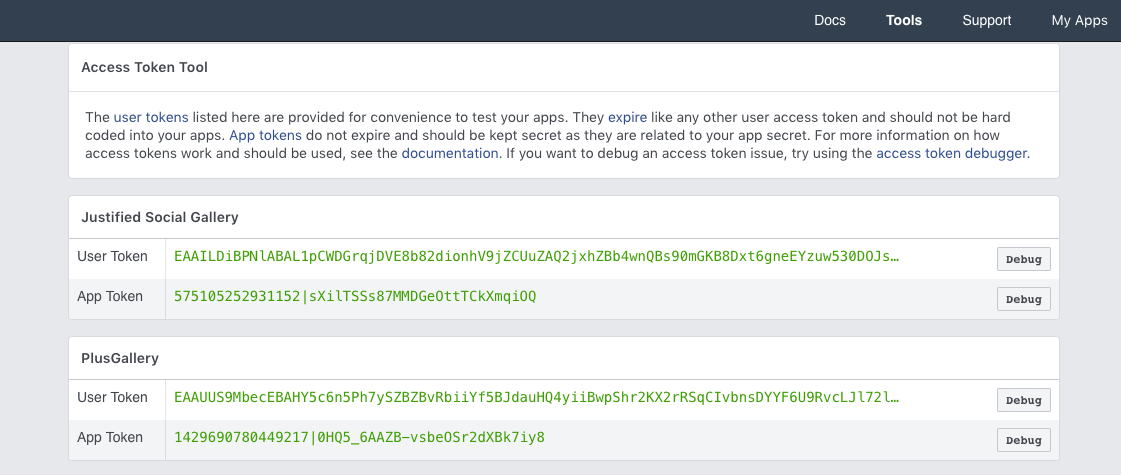
Now, navigate to Access Token Tool this page, you will see short-lived user access token, app access token for all the apps you have under your account.
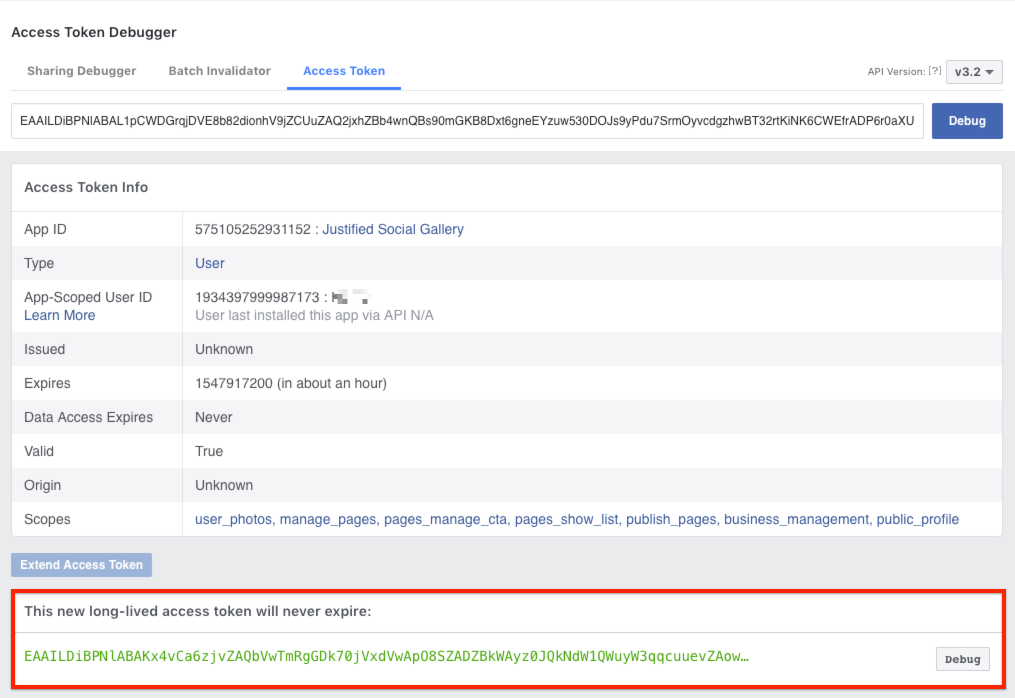
Press debug option at right side for the user access token for the current app we are trying to create a long-lived access token. This will again take you to Access Token Debugger where you will see the full information for the short-lived user access token.

Short-lived user access token means that will expire after an hour. So to extend the expiry date, we need to go to the bottom, there is an option to generate long-lived (2 months) user access token. Click on “Debug” in the User Token of your app.
Then in the Access Token Debugger page, Click on “Extend Access Token” and you will get the long-lived access token.

6. Lastly, creating never expiring Access Token.
Again, go to Graph API Explorer and paste the recently created long-lived user access token in the Access Token field.
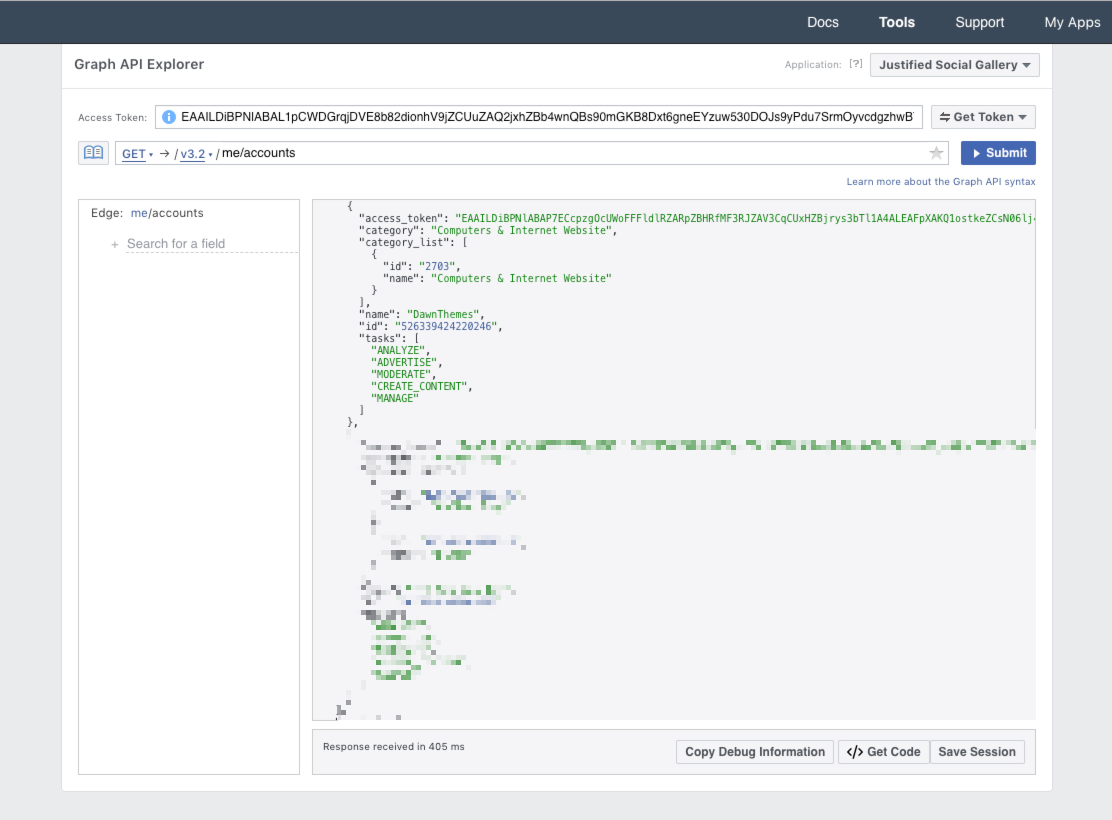
Now, we need to change the API endpoint to access “/me/accounts” and click on “Submit” button. This process will show the result with all pages information including page access token i.e never expiring token.